Adding and removing hyperlinks?
Hyperlinks can be added to text or images to link to internal pages, external pages, email prompts and downloadable documents. There are also anchor tags which navigate users to specific areas on a page.
Linking to an external website
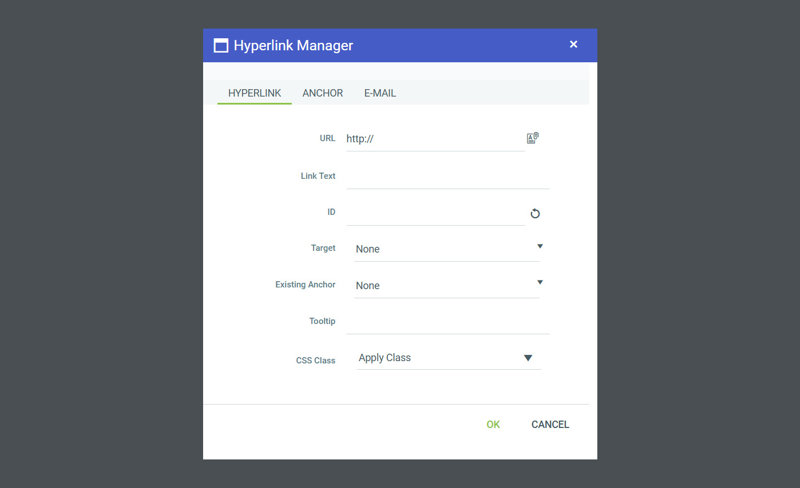
To create a hyperlink, highlight the text you'd like to use as the 'link text' and click the 'hyperlink manager' icon in the page editor toolbar.The hyperlink manager gives the following options for creating a link:
- URL - Paste the web address here.
- Link text - This is the text that you highlighted to create the hyperlink and will be what users read the link as on your page, e.g. "Read more".
- Target - The target is where the website will open. e.g. in a new window, or a new tab. We would recommend opening external websites in a new tab so that the user can easily get back to your website.
- Existing anchor - This is where you can add an anchor hyperlink. Please see 'Adding an anchor hyperlink' for more information.
- Tootlip - The tooltip is the text that appears when the mouse hovers over your link.
- CSS Class - This is a section for use by 16i
Linking from an image
Once you have added your image to the page editor (using the steps outlined in 'Inserting and editing images'), you can then add a hyperlink to your image by selecting it and then clicking the hyperlink manager. Enter the relevant link information as you would with a normal link (as shown above).
Linking to a document
To link to a PDF document, you must first make sure that the PDF is uploaded to the document section of the media centre. Once this has been done, highlight the text or image that you would like to use as the hyperlink, and then click the document manager.
Select the document that you'd like to link to, from the list. You will then see a window on the right hand side which gives you a few options.

These options are the same as the ones you are given for hyperlinks. If you're trying to link to a document from an image, it will not show the option for the link text. Click 'Insert' to insert the link to the document.
Adding an anchor hyperlink
An anchor hyperlink allows you to link from one area on a page to another. This works particularly well on pages with lots of content.
To create an anchor link, highlight the text or image that you would like to link to on the page and open the hyperlink manager. Click on the 'Anchor' tab and enter a name for the anchor e.g. anchor1. This gives an ID to the area you'd like to link to.
Now you need to copy the page URL that the anchor appears on . Once you have done this, select the text or image that you'd like the anchor to link from and re-open the hyperilnk manager. You then need to paste the URL followed by # and the anchor name into the URL section. For example, if the anchor was named "anchor1" and it appeared on the About Us page, the URL would be "/about-us#anchor1".
Removing hyperlinks
To remove an unwanted link on a page simply highlight the image or text containing the link and select the 'Remove link' button in the toolbar. This will remove the link, leaving clean HTML code. Alternatively, you can right click on the link and select 'Remove link'.