How do I edit a page on my website?
To edit a page, click on the page name in the directory on the left-hand side of the screen, and click ‘Edit Webpage’. Some pages will have editable page content, and some pages will have an 'M' next to them indicating that the content on the page is editable through a module.

Clicking 'Edit webpage' takes you to the editor, which has a number of tools available for editing. You will also notice at the bottom of the editor that there are two buttons - one labelled 'Design' and one labelled 'HTML'. The design view is shown by default and gives a rough idea of how the content will look on the website. The HTML view shows the HTML code that makes up the formatting of the page.

Any changes that are made will not affect the live page until you have clicked 'Update Webpage'. Changes can be saved without updating the live page by clicking 'Save As Version'. To access saved versions click 'Edit Page', then click 'Load Version'. All previous versions will then be listed here. To cancel any changes you have made, simply click on 'Cancel changes' and this will delete any new changes you've made that haven't already been saved.
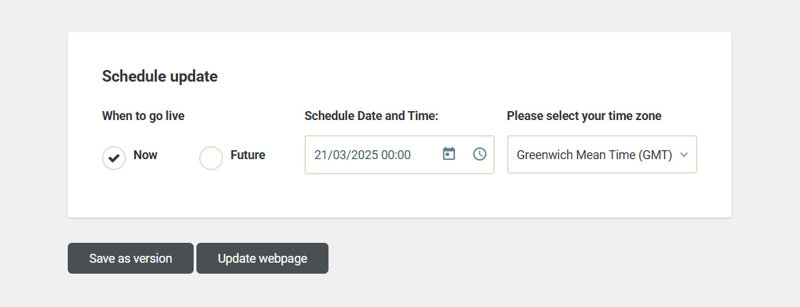
You can also schedule changes to go live at a later date. At the bottom of the editor you'll see a 'Schedule update' section where you can select 'Now' or 'Future'. If you select 'Future' you can then choose a date and a time for your changes to go live. Click 'Update webpage' and these changes will be saved and will be live on the website on your scheduled date.
Adding your content
When inserting your copy into the editor, there are a couple of ways to do so:
- If text is pre-written and just needs to be pasted into the page, we strongly suggest pasting it into a program such as notepad first, then recopying and pasting it into the page editor in the CMS. This will remove any unseen styling attached to the text from programs such as Word, ensuring clean HTML.
- Alternatively, you can simply type your text directly into the editor.